13.2 - PrimeNG
vamos a bajar primeNG
npm install primeng — save
Vamos a agregar los css de primeng al CLI
Agregamos
“../node_modules/primeng/resources/themes/omega/theme.css”, “../node_modules/font-awesome/css/font-awesome.min.css”, “../node_modules/primeng/resources/primeng.min.css”
Ahora si podemos empezar a programar
Lo primero que vamos a hacer es entrar a la web de primeng para ver que vamos a utilizar
PrimeNG _Edit description_www.primefaces.org
Supongamos que queremos agregar un boton ( esto pasa con casi todos los componentes de primeng por lo tanto es importante)
Para utilizarlo no basta con importarlo y usar los css.. si no que vamos a tener que importar los modulos que queramos utilizar…
Si señor … app.module.ts :D
y luego lo podemos utilizar directamente en nuestro html

app.component.html
Y ya lo tenemos funcionado… pero si vemos un poco el html que ingresamos el texto de adentro del boton esta en el atributo label…
Exacto lo que pensabas… si leiste el post o miraste algo de angularmaterial, en realidad lo que estamos usando son componentes custom de primeng.. por eso tuvimos que importar el modulo y luego poder utilizarlo…
Algo sumamente importante que a veces no lo vemos en la documentación es el tema de los import de los modules… todos los módulos de primeng es el nombre+module …y se deben importar para poder utilizar… capaz que es algo que le falta a la documentación y a veces uno no entiende porque no le funciona nada…
Juguemos un poco mas ..
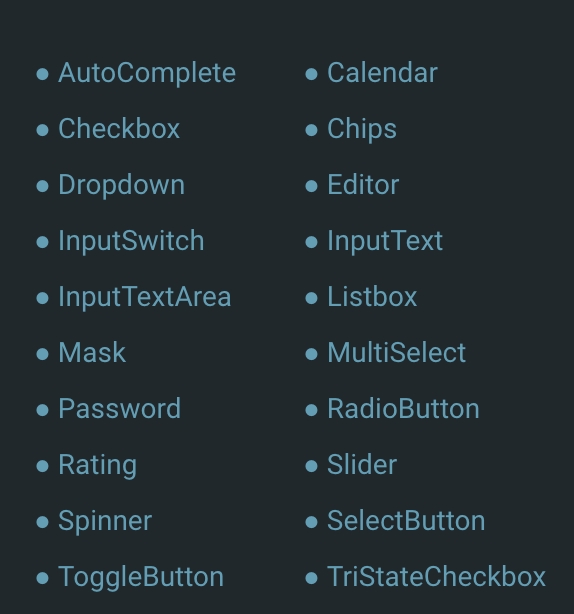
Tenemos unos cuantas series de componentes para poder utilizar y no volvernos tan locos con algunas cosas….
En nuestro caso vamos a utilizar algunos para ver su buen funcionamiento… mas que nada vamos a ver:
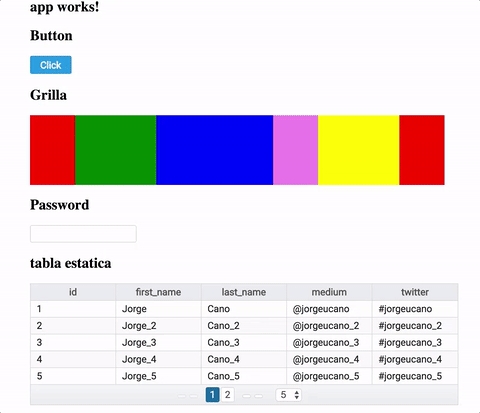
El sistema grilla (cosa muy importante)
Los inputs para los formularios
Una “tabla” para poder mostrar datos filtrar paginas y demas..
Grillas

Las grillas son realmente algo fácil de utilizar… Solo tenemos que indicar que vamos a tener un contenedor de grillas y después tenemos el modelo de 12 columnas
Como pueden ver en el código… el ui-g indica lo que seria el “iniciador” de la grilla… y luego los ui-{TAMAÑO}-{NUMERO} indica lo que van a ocupar en cada tamaño de la pantalla… el resto del css es para el ejemplo.
Inputs

Tenemos una gran cantidad de componentes para inputs… los cuales están muy buenos para utilizar… por una cuestión de muestra … vamos a utilizar el password y el calendar…
Password
Como bien les comente al principio del post, vamos a tener que importar los modulos que vayamos a utilizar… por lo tanto
Y luego lo podemos utilizar tranquilamente!

No le puse el type password para que se pueda observar con que voy llenando y como muestra la “fuerza” del password.
Y por ultimo algo que es muy interesante es el manejo de las tablas responsive, con filtros y otras cosas…
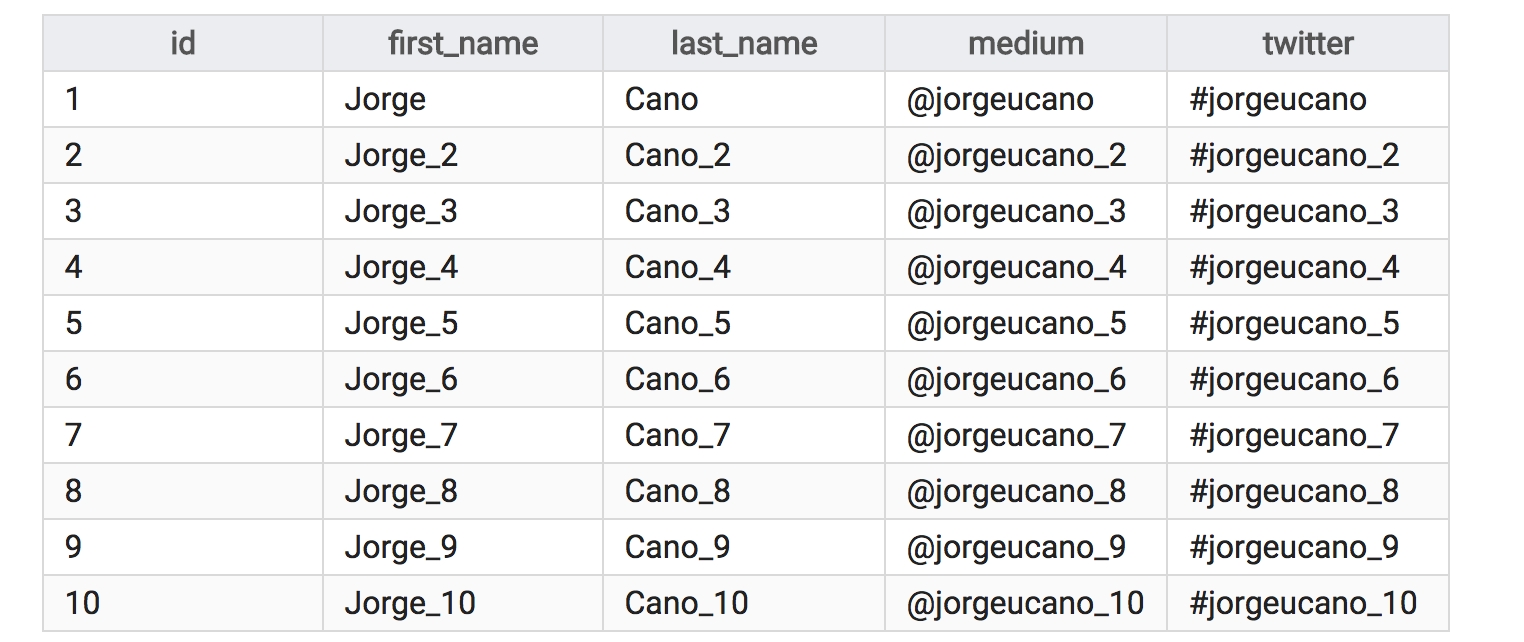
Para eso voy a generar una json con datos ..
Y vamos a necesitar importar las tablas en nuestros modulos, tanto en el app.module.ts como en el componente
y ahora si la podemos empezar a utilizar
y esta parte de la tabla queda así

Ahora vamos a ponerle complejidad… por ahora lo único que hace es iterar el objeto y ponerlo …
Agregando una serie de inputs a nuestra tabla vamos a tener muchos beneficios…
[rows]=”10" [paginator]=”true” [pageLinks]=”3" [rowsPerPageOptions]=”[5,10,20]”
Con este código simplemente en nuestro html vamos a lograr esto…

le indicamos la cantidad de rows inicial, que vamos a paginar, cuantos “paginas” queremos ver y luego cuantas opciones de rows por pagina queremos y ya funciona.
Otra cosa muy importante en esta iteración de datos y tablas, es que sea responsive… y tenemos la solución para esto…
[responsive]=”true” [stacked]=”stacked”


Uno de los ejemplos de filtros es el “arranca con” y de ahi podemos ver que funciona a la perfección y super rápido… ahora que tuvimos que hacer… si agregar un par mas de inputs … el html quedo así …
Realmente una vez que uno se acostumbra a importar los modulos de la ui que necesita termina siendo facil de utilizar…. hasta comodo para muchas cosas..
Last updated
Was this helpful?